【WordPress】JINの子テーマをインストールする方法

こんにちは。
yuu(@yu_yu211)です。
今回はWordPressテーマ『JIN』で子テーマをインストールする方法についてご紹介していきます。
『JIN』にも当然子テーマが存在するんですが、テーマ購入後のダウンロードページや、公式サイトトップページからは子テーマのダウンロードページが見つけにくくなっているんですよね。
『JIN』の場合、CSSをカスタマイズしなくても十分におしゃれなデザインにすることができるので、初心者さん向けにはそれほど子テーマは重要視されていないんですかね?
追加CSSなどでカスタマイズされる場合は、子テーマの導入は必須になるので、ダウンロード先やインストール方法などについてご説明していきます。
そもそも親テーマ・子テーマとは
親テーマと子テーマの違いがわからないと言う方向けに、簡単にご説明します。
- 親テーマ:WordPressブログの基本的なデザインを構成している元のテーマ
- 子テーマ:細かいブログデザインをカスタマイズ用のテーマ
親テーマを編集してもデザインが反映されますが、ブログを複数持ってそれぞれ別のデザインにしたい場合は親テーマそのものを編集すると全部同じデザインになってしまいますし、親テーマをアップデートするとカスタマイズ内容がリセットされてしまったりと、親テーマをそのままカスタマイズすると後々問題が生じてきます。
そのために、親テーマとは別にカスタマイズ用の子テーマを導入することで、アップデート時にカスタマイズ内容が崩れないようにすることができます。
『JIN』子テーマのインストール方法
それでは具体的に『JIN』で子テーマを導入する方法についてご紹介していきます。
『JIN』子テーマのダウンロード
親テーマのダウンロードが済んだら、子テーマのダウンロードをします。

『JIN』の公式ページでは子テーマのダウンロードはちょっとわかりづらい場所にあるので、こちらにもリンクを掲載しておきますね。
\『JIN』子テーマのダウンロードはこちらから/
子テーマダウンロード用ページにある、ダウンロードボタンをクリックすると、ダウンロードが始まります。
『JIN』子テーマのインストール
『JIN』子テーマのダウンロードが完了したら、 WordPress管理画面を開いて、子テーマをインストールしていきます。
では、具体的に手順を説明していきます。

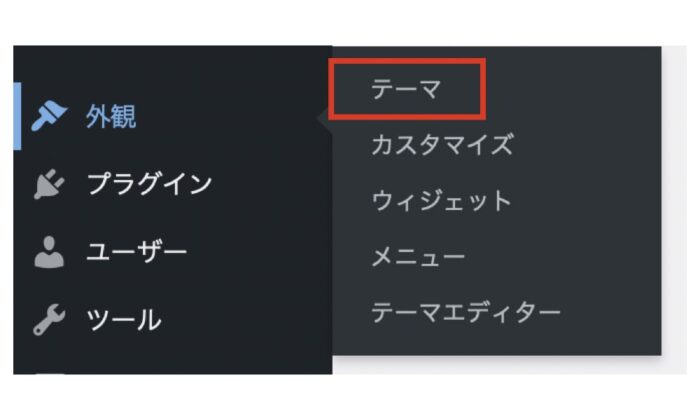
WordPressの管理画面左側メニューバーの中にある項目の中から、外観→テーマとクリックします。

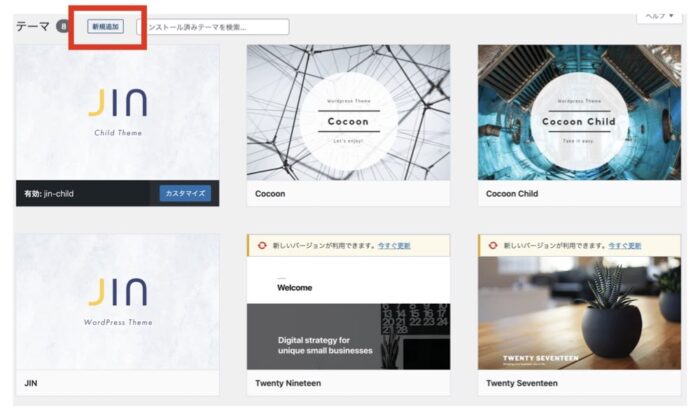
テーマをクリックすると、現在インストールしているテーマが一覧表示されたページが開くので、上の新規追加ボタンをクリックします。
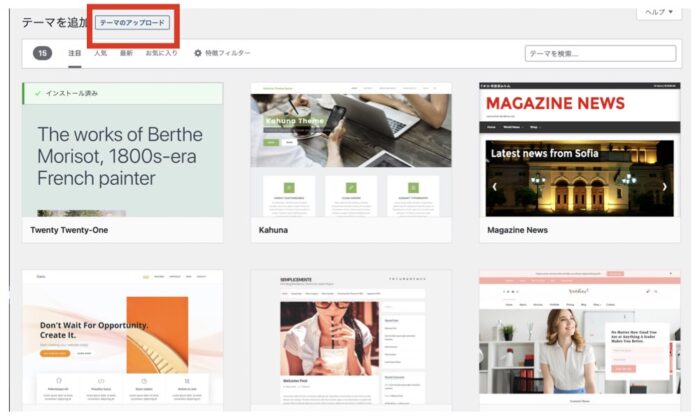
クリックすると、テーマを追加というページに移ります。

そこでテーマのアップロードというボタンをクリックします。

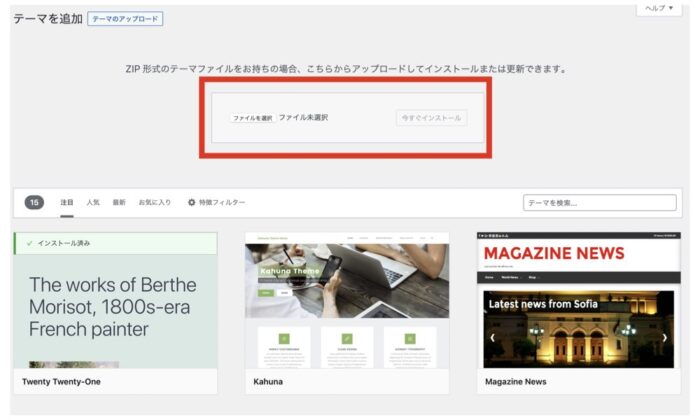
すると、ファイル選択画面が表示されるので、ダウンロードしておいた「jin-child.zip」を選んで、今すぐインストールボタンをクリックします。
これで、インストールは完了です。
『JIN』子テーマの有効化
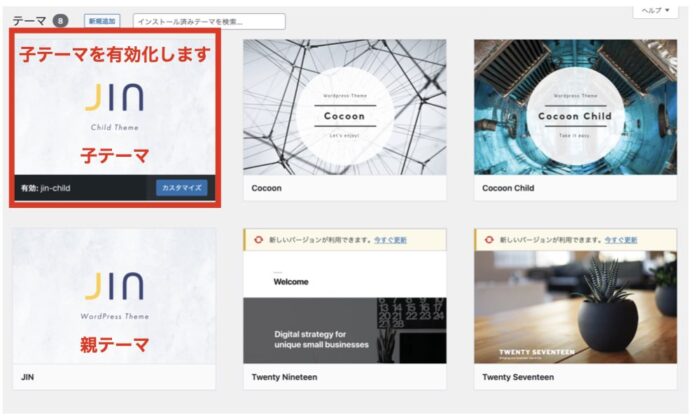
先程のように、WordPress管理画面左側のメニューバーから、外観→テーマとクリックすると。

インストール済みテーマの中に、「jin-child」が追加されていることが確認できます。
「jin-child」の上にカーソルを持っていくと、有効化ボタンが表示されるので、クリックしたら子テーマの有効化が完了です。
これで、元の親テーマを変更することなく、CSSなどのカスタマイズを行なうことができます。
さいごに
今回はWordPressテーマ『JIN』で子テーマをダウンロード・インストールする方法についてご紹介しました。
WordPressブログを運営する上で、子テーマはやはり必須になってくるので、『JIN』での子テーマのダウンロード方法がわからずにいる人は参考にして早めに導入してくださいね。





のデザインをカスタマイズするCSSコード.001.jpeg)
