【ブログ時短テク】Rinkerのアフィリエイトリンク画像サイズを自動調整するCSSコード

こんにちは。
yuu(@yu_yu211)です。
今回は、Rinkerを使ってアフィリエイトリンクを貼る際に、表示される画像サイズを自動で調整する方法についてお話ししていきます。
RinkerというWordPressの外部プラグインは超絶便利なんですが、画像サイズの設定がいまいち難しいと感じている人も多いはず。
貼り付ける画像によってサイズがまちまちなので、それに合わせていちいち調整していたのでは結構骨が折れます。
この悩みも、CSSコードで設定を追記し、画像サイズを自動で指定したサイズに調整できるようにしてあげることで解決できます。
この記事はこんな人におすすめ
- Rinkerを使用している人
- Rinkerでの画像表示に苦戦している人
- 少しでもブログ記事作成手間を減らしたい人
それでは、Rinkerで表示されるアフィリエイトリンク画像の自動調整方法について解説していきます。
Rinkerで画像サイズをうまく表示できない問題点
Rinkerでアフィリエイトリンク画像を表示させる際の問題点は2つあると思っています。
- Rinker標準設定だと画像サイズが小さい
- Rinker標準設定だと正方形画像になるので、縦長の画像が表示しきれない
この問題点を解決するためには、広告ごとに画像サイズを設定し、表示させてみて確認する必要があります。
正直これではかなり手間がかかります。
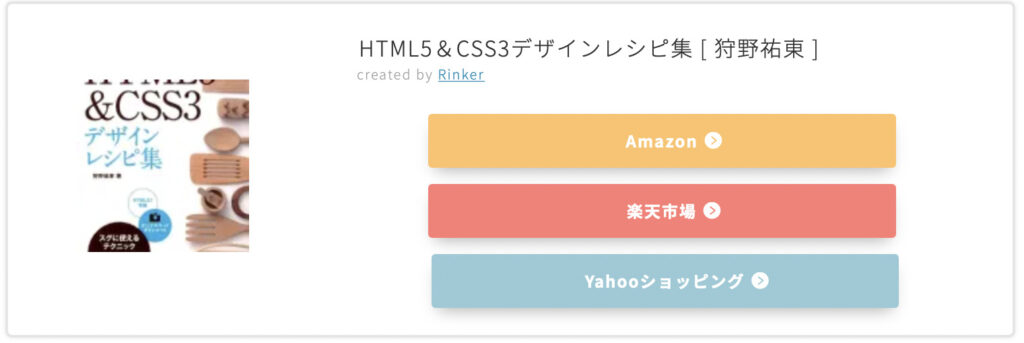
実際にRinkreの標準設定のまま商品リンクを表示させた場合、下記の画像のようになります。

これは、元画像が正方形のものをRinker標準設定のまま表示させたものです。
※ボタン等のデザインはカスタマイズして表示されています。
商品リンク枠に対して画像サイズが小さいですよね。

また、上記の画像は書籍などの長方形の画像をRinker標準設定のまま表示させたものです。
※ボタン等のデザインはカスタマイズして表示されています。
この場合、表示している画像サイズの標準設定が正方形なので一部しか表示されていません。
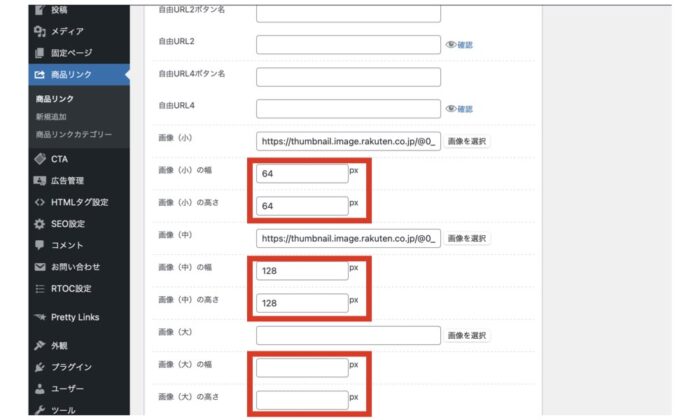
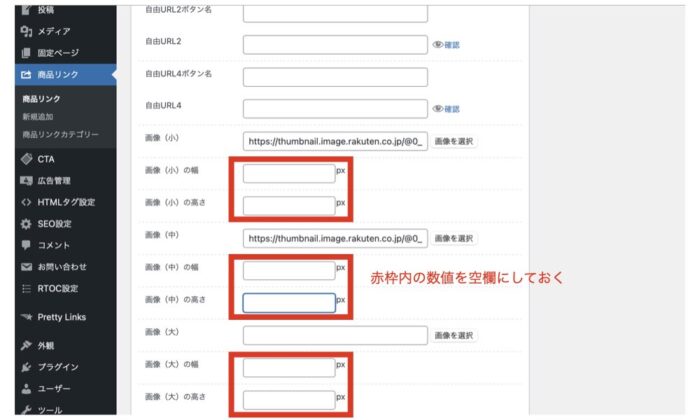
これらをRinkerの管理画面上で編集するには、それぞれの画像サイズの数値を入力してあげるしかありません。
下記の画像で示している部分の数値を調整する必要があります。

全ての商品リンクでこの調整を行うのはちょっと大変です。
ちなみに、Rinkerで表示する商品リンクのデザインカスタマイズ方法についてはこちらの記事で紹介しています。
【CSSコピペOK】Rinker(リンカー)のデザインをカスタマイズするCSSコード
Rinkerの商品画像サイズを自動調整する方法
それでは、CSSを用いてRinkerで商品リンク画像のサイズを自動調整するやり方について具体的にご説明します。
画像を自動でリサイズするCSSコード
先ほど説明した、Rinkerの管理画面上で商品リンクごとに調整する方法ではちょっとおっくうです。
ここではCSSコードで画像サイズを自動調整するための方法について解説します。
Rinkerで表示する画像サイズを自動調整するためのCSSコードは以下のような感じです。
/*-- Rinkerの画像自動リサイズ --*/
div.yyi-rinker-contents img {
max-width: 200px;[*ここの数値を変更すると画像MAXサイズを修正できます*]
max-height:200px;[*ここの数値を変更すると画像MAXサイズを修正できます*]
width:auto;
height:auto;
}
/*Rinkerここまで*/当ブログでもこちらのCSSコードを追記して画像サイズを自動調整できるようにしています。
このコードでは、縦横それぞれの上限値を200pxに設定した上で、
表示する画像サイズを自動的に上限値まで表示されるようになっています。
例えば、縦100px・横50pxの画像は、縦200px・横100pxで表示されます。
CSSコードを入力する場所
CSSコードは、外観→カスタマイズ→追加CSSに入力します。

Rinker側の設定
Rinker側では、画像サイズの入力欄を空欄にしておきます。

ここに数値が入力されていると、CSSではなくRinker側の設定が優先されてしまいます。
さいごに
Rinkerの商品リンク画像のサイズを自動調整可能にすると、元画像のサイズを把握して画像サイズを設定したり、適切な画像サイズに調整して確かめるといった作業を省くことができ、ブログ作成時間を短縮することができます。
ブログを運営していると、数多くの商品リンクを扱うことになるので、小さな時短テクが生産性の大きな向上につながります。
追加CSSにコピペするだけの簡単な設定なので、是非試してみてくださいね。
【CSSコピペOK】Rinker(リンカー)のデザインをカスタマイズするCSSコード





のデザインをカスタマイズするCSSコード.001.jpeg)